Next-Auth 를 이용하면 소셜로그인을 5분만에 구현할 수 있다고 ?
구글, 깃허브, 애플, 트위터는 물론 카카오와 네이버 소셜로그인까지 지원하는 Next Auth를 쉽게 사용해보자.
+) 세션에 저장되기 때문에 기기에서 자동로그인까지 일타이피 !
💬 Kakao Developers 세팅

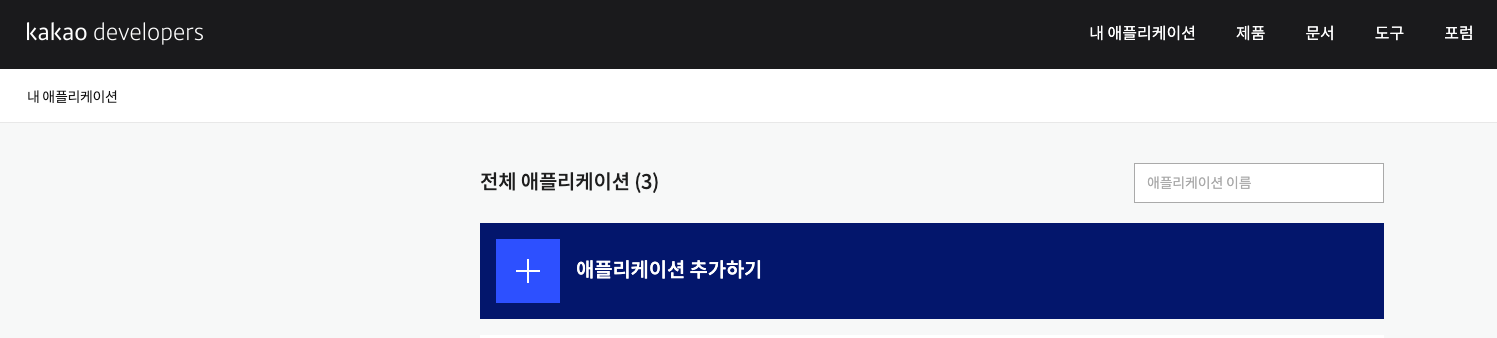
Kakao Developers 에서 앱을 등록하자

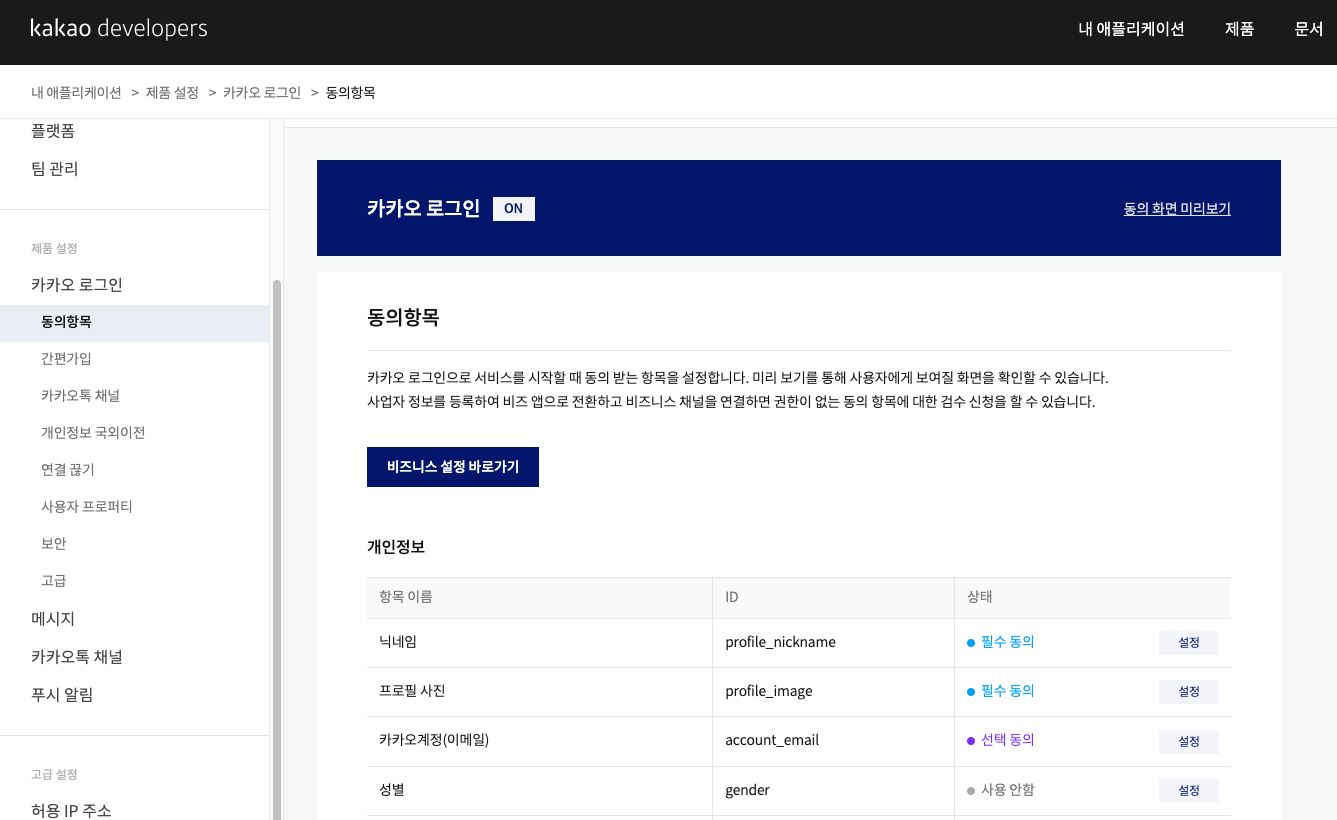
카카오 로그인 기능을 사용하기 위해 동의항목을 설정해준 뒤,
본격적으로 next-auth 를 사용하기 위해 세팅을 한다
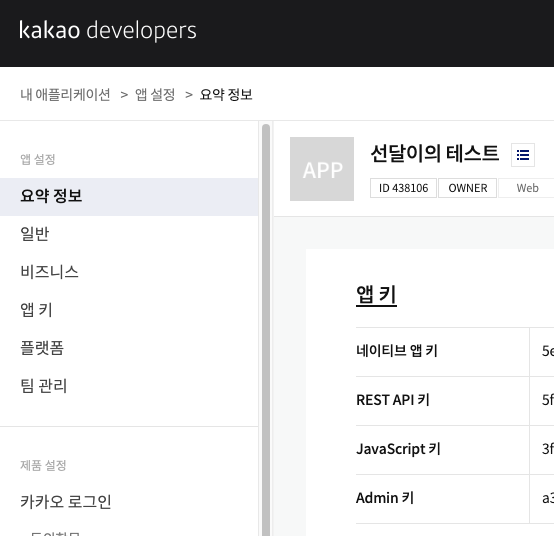
1. REST API 키

내 애플리케이션 > 앱 설정 > 요약정보 REST API 키를 복붙해서 저장한다
// .env
KAKAO_CLIENT_ID=복붙
깃허브등에 API키들이 노출되지 않도록 .env 파일에 저장해서 .gitignore 에 추가하는걸 잊지말자
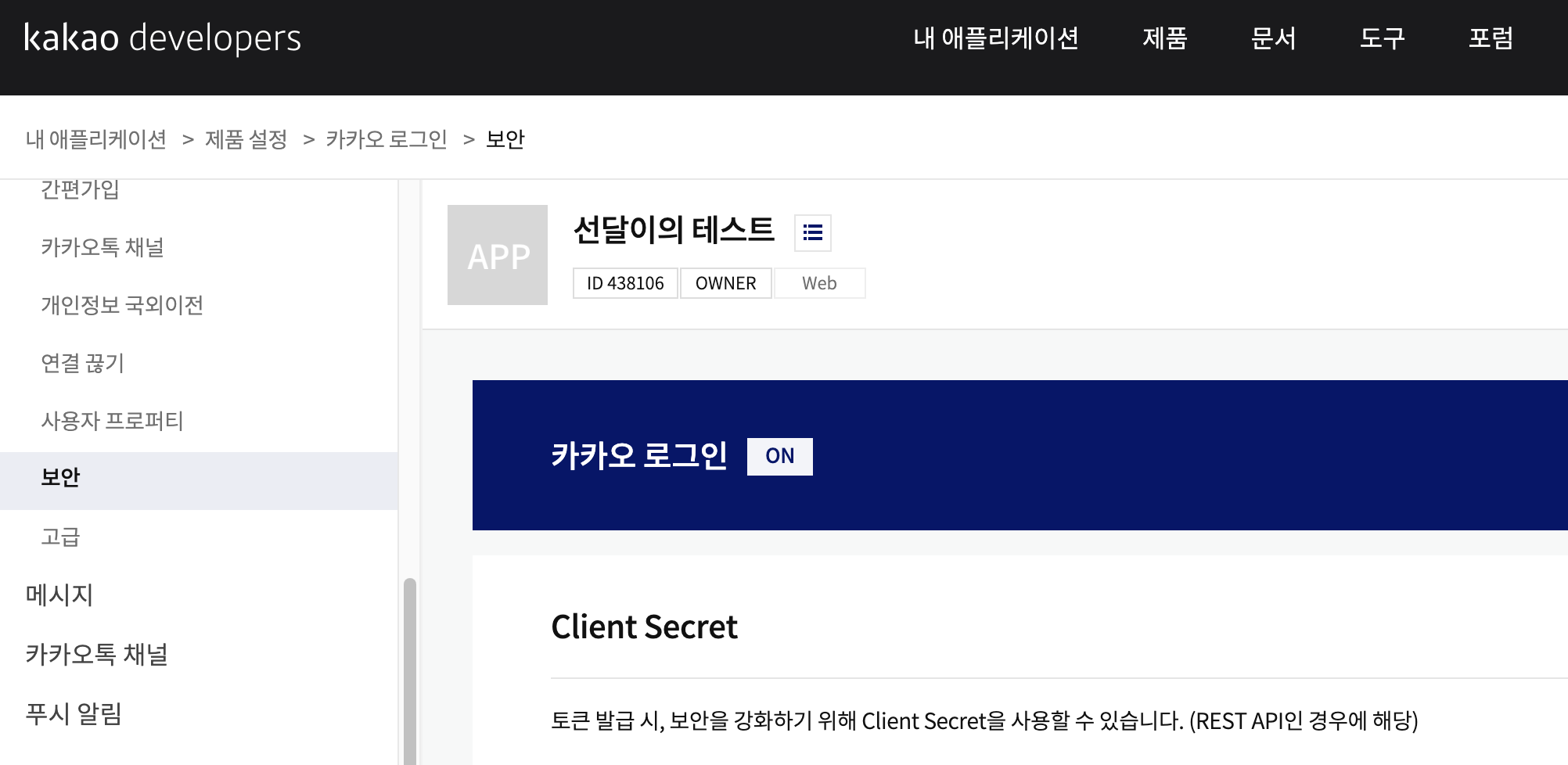
2. Client Secret

내 어플리케이션 > 제품설정 > 카카오 로그인 > 보안
에서 Client Secret 의 코드를 복붙해온다
// .env
KAKAO_CLIENT_ID=아까한거
KAKAO_CLIENT_SECRET=지금복붙한거
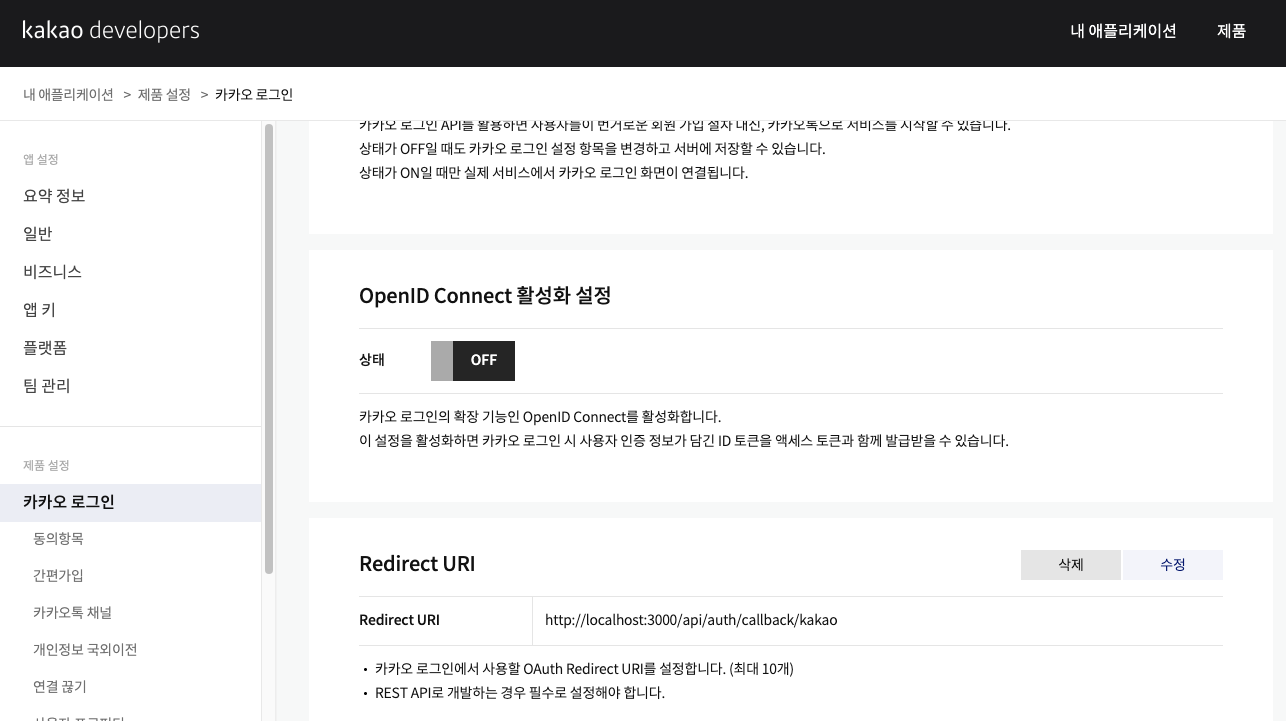
3. Redirect URI

카카오 로그인은 다른 소셜로그인과 다르게 Redirect URI 등록이 필요하다.
근데 이게 next-auth 라이브러리에 설정되어있는 uri 를 등록해야한다.
(등록하지 않거나 다른 URI를 등록하면 KOE006 이라는 오류가 뜸)
Redirect URI 란?
카카오 api를 활용한 로그인은 인가 코드를 받아오는 과정에서 등록된 redirect 경로로 이동해서 해당 경로의 쿼리에 인가코드를 받는다.
- 보통 처음부터 카카오 로그인을 구현하는 경우 redirect uri를 개발자가 편하게 설정.. 하지만
- next-auth 라이브러리를 사용하기 위해서는 해당 라이브러리가 사용하는 uri 를 등록해야함
반드시 !! 아래 uri를 등록하자
http://localhost:3000/api/auth/callback/kakao
🧩 next-auth 사용하기
공식문서 를 보고 최대한 추가적인 작업 없이 간단하게 로그인만 구현하는 방식을 정리해보았다.
NextAuth.js
Authentication for Next.js
next-auth.js.org
0. 설치
npm install next-auth
yarn install next-auth
1. NextAuth
경로 이름 정확하게 할 것 !!
pages > api > auth 경로의 폴더를 만들고
[...nextauth].ts 파일을 생성한다
(타입스크립트를 사용하지 않는다면 js로 해도 무방)
// [...nextauth].ts
import NextAuth from 'next-auth'
import KakaoProvider from 'next-auth/providers/kakao'
export default NextAuth({
providers: [
KakaoProvider({
clientId: process.env.KAKAO_CLIENT_ID!,
clientSecret: process.env.KAKAO_CLIENT_SECRET!,
}),
],
})
여기서 import한 Provider의 종류에 따라 다양한 종류 (구글, 깃허브, 네이버, 애플 등등...)의 소셜로그인을 구현할 수 있다.
clintId에는 REST API 키를, clientSecret에는 Client Secret 코드를 넣어야하는데,
아까 .env 파일에 저장했었으니 process.env.~ 방식으로 접근해준다.
2. Session Provider 감싸기
로그인 정보를 로컬(?) 세션에 저장해줄 수 있도록 <SessionProvider /> 로 _app.tsx 의 컴포넌트를 감싸준다.
// _app.tsx
import "../styles/globals.css";
import type { AppProps } from "next/app";
import { SessionProvider } from "next-auth/react";
export default function App({ Component, pageProps }: AppProps) {
return (
<SessionProvider session={pageProps.session}>
<Component {...pageProps} />
</SessionProvider>
);
}
3. 로그인 로그아웃 구현하기
라이브러리에 포함된 다양한 함수들을 이용하여 구현하면 된다.
간단하게 필수적인 훅들만 소개하자면
useSession()
세션 정보를 받아올 수 있는 Hook
// 세션 객체 예시
{
data: {
user: {
name: string
email: string
image: string
},
expires: Date
}
status: string
}
토큰같은 민감한 정보는 볼 수 없고 (아래 다른 함수를 써야 볼 수 있다) 간단한 로그인 정보들을 받을 수 있다
const { data: session } = useSession();
signIn(), signOut()
말 그대로 로그인과 로그아웃을 실행해준다.
<button onClick={() => signIn("kakao")}>Sign in</button>
<button onClick={() => signOut()}>Sign out</button>
getCsrfToken()
세션 정보에는 포함되지 않는 토큰 정보를 받아올 수 있는 훅
소셜 로그인 토큰?
카카오에서 제공하는 엑세스토큰을 그대로 사용하면 보안 문제가 생길 수 있기 떄문에
일반적인 웹앱에서는 아래 과정으로 로그인을 구현한다
- 프론트에서 유저가 로그인하면 인가코드를 받아옴
- 백엔드에서 이 인가코드로 카카오서버와 통신하여 엑세스토큰 (진짜토큰)을 받아옴
- 백엔드는 이 엑세스토큰을 가공하여 해당 프로젝트에서만 사용되는 엑세스토큰을 만듬
next-auth 의 getCsrfToken() 은 3번 과정까지 완료된 암호화된 토큰까지 제공한다
async function myFunction() {
const csrfToken = await getCsrfToken();
console.log(csrfToken);
}
myFunction();
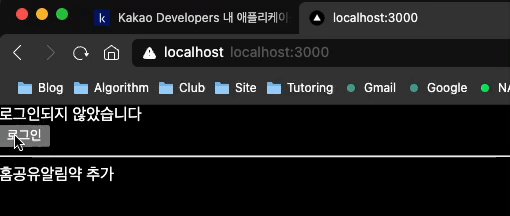
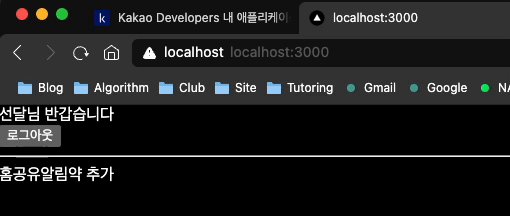
구현완료 !

// pages/login.tsx
import { signIn, useSession, signOut } from "next-auth/react";
export default function Home() {
const { data: session } = useSession();
if (session) {
return (
<>
{session.user?.name}님 반갑습니다 <br />
<button onClick={() => signOut()}>로그아웃</button>
</>
);
}
return (
<>
로그인되지 않았습니다 <br />
<button onClick={() => signIn("kakao")}>로그인</button>
</>
);
}'_ > Velog' 카테고리의 다른 글
| [Github] 깃허브 Organization에서 Repository 핀이 안 될 때 해결방법 (0) | 2024.04.09 |
|---|---|
| [SK Devocean] 데보션영 3기 합격 후기 🌊 (0) | 2024.03.06 |
| [React] Router 오류 (6.x.x 버전에서 바뀐 사용법) (0) | 2023.12.23 |
| [React] useState 이용하여 JS로 :hover 구현하기 (0) | 2023.12.23 |
| [AndroidStudio] One or more issues found when checking AAR metadata values 에러 (0) | 2023.12.23 |