반응형
https://dreamhack.io/wargame/challenges/96/
Carve Party
Description 할로윈 파티를 기념하기 위해 호박을 준비했습니다! 호박을 10000번 클릭하고 플래그를 획득하세요!
dreamhack.io
문제파일 여는법
문제파일을 다운로드하고 압축을 풀면 .html 파일 하나가 나온다.
이를 브라우저(웨일, 크롬, 사파리 등)에 끌어오면 파일이 열린다
풀이

호박을 10000번 클릭하면 플래그를 받을 수 있다고 한다.
처음은 쉽게 개발자 도구를 열어서 코드를 살펴보자
F12 -> source
var pumpkin = [ 124, 112, 59, 73, 167, 100, 105, 75, 59, 23, 16, 181, 165, 104, 43, 49, 118, 71, 112, 169, 43, 53 ];
var counter = 0;
var pie = 1;
function make() {
if (0 < counter && counter <= 1000) {
$('#jack-nose').css('opacity', (counter) + '%');
}
else if (1000 < counter && counter <= 3000) {
$('#jack-left').css('opacity', (counter - 1000) / 2 + '%');
}
else if (3000 < counter && counter <= 5000) {
$('#jack-right').css('opacity', (counter - 3000) / 2 + '%');
}
else if (5000 < counter && counter <= 10000) {
$('#jack-mouth').css('opacity', (counter - 5000) / 5 + '%');
}
if (10000 < counter) {
$('#jack-target').addClass('tada');
var ctx = document.querySelector("canvas").getContext("2d"),
dashLen = 220, dashOffset = dashLen, speed = 20,
txt = pumpkin.map(x=>String.fromCharCode(x)).join(''), x = 30, i = 0;
ctx.font = "50px Comic Sans MS, cursive, TSCu_Comic, sans-serif";
ctx.lineWidth = 5; ctx.lineJoin = "round"; ctx.globalAlpha = 2/3;
ctx.strokeStyle = ctx.fillStyle = "#1f2f90";
(function loop() {
ctx.clearRect(x, 0, 60, 150);
ctx.setLineDash([dashLen - dashOffset, dashOffset - speed]); // create a long dash mask
dashOffset -= speed; // reduce dash length
ctx.strokeText(txt[i], x, 90); // stroke letter
if (dashOffset > 0) requestAnimationFrame(loop); // animate
else {
ctx.fillText(txt[i], x, 90); // fill final letter
dashOffset = dashLen; // prep next char
x += ctx.measureText(txt[i++]).width + ctx.lineWidth * Math.random();
ctx.setTransform(1, 0, 0, 1, 0, 3 * Math.random()); // random y-delta
ctx.rotate(Math.random() * 0.005); // random rotation
if (i < txt.length) requestAnimationFrame(loop);
}
})();
}
else {
$('#clicks').text(10000 - counter);
}
}
$(function() {
$('#jack-target').click(function () {
counter += 1;
if (counter <= 10000 && counter % 100 == 0) {
for (var i = 0; i < pumpkin.length; i++) {
pumpkin[i] ^= pie;
pie = ((pie ^ 0xff) + (i * 10)) & 0xff;
}
}
make();
});
});
counter 라는 변수가 10000이 되면 될 것 같다.
console 탭을 열어서 이 변수를 직접 9000으로 바꿔주었다.

잘 작동하는 것 같아서 바로 10000으로 바꿔봤는데..

뭔가 이상하다.
아무래도 바로 접근하는건 불가능할 것 같다.
실제로 사람이 누르는 것 처럼 1씩 증가시켜야 할 것 같다.
function mecro() {
$('#jack-target').click(function () {
counter += 1;
if (counter <= 10000 && counter % 100 == 0) {
for (var i = 0; i < pumpkin.length; i++) {
pumpkin[i] ^= pie;
pie = ((pie ^ 0xff) + (i * 10)) & 0xff;
}
}
make();
}
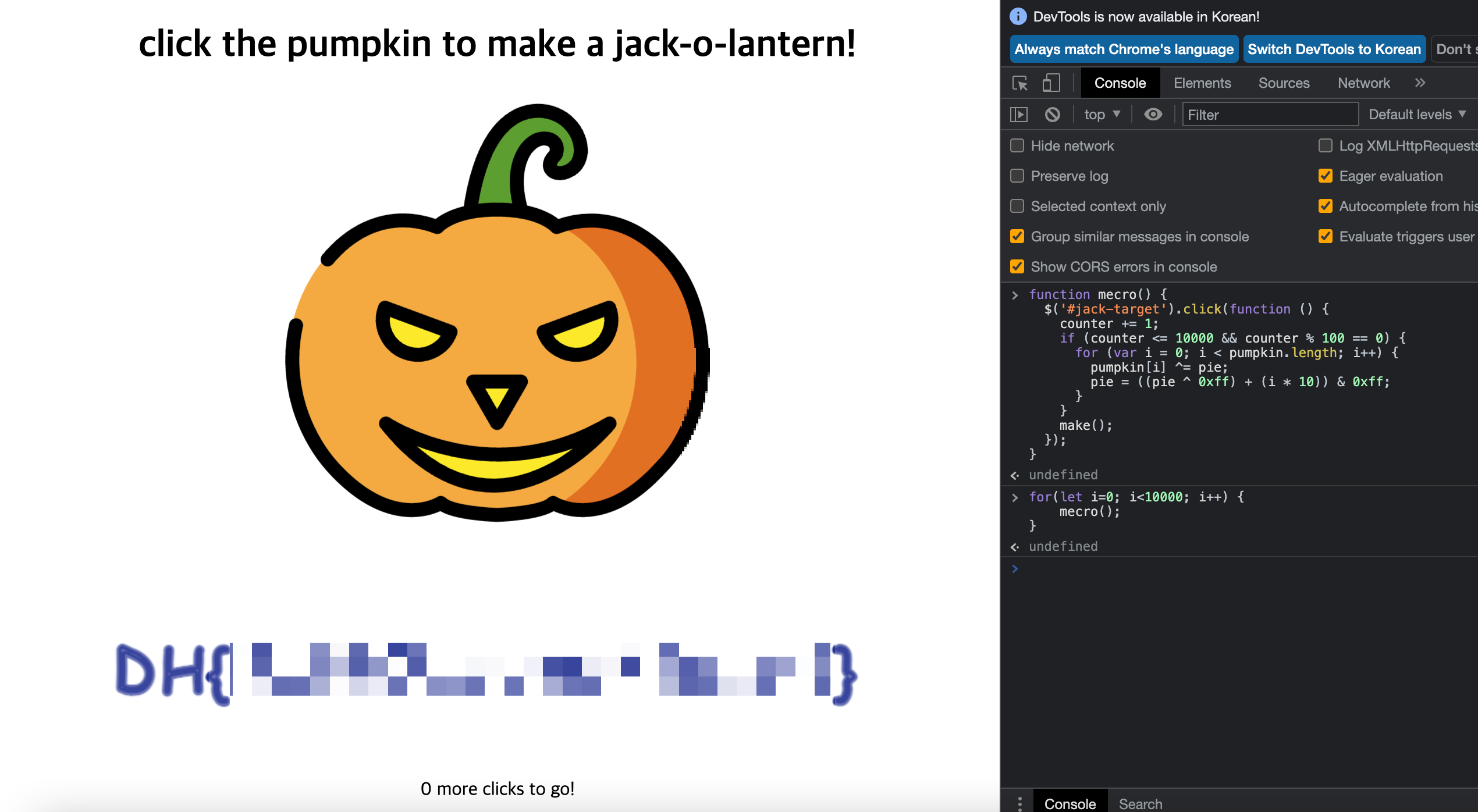
for(let i=0; i<10000; i++) {
mecro();
}소스코드 속에 있는 클릭시 발생하는 함수를 그대로 복붙해서 mecro라는 이름을 붙여서 선언해주었다.
그 후 이 함수를 만번 실행시켜주면

성공
반응형
'🔒 CTF (Dreamhack) > Web Hacking (웹해킹)' 카테고리의 다른 글
| [DreamHack] 드림핵 웹해킹 : 🌱 simple-web-request (0) | 2023.08.14 |
|---|---|
| [DreamHack] 드림핵 웹해킹 : blind-command (0) | 2023.07.31 |
| [DreamHack] 드림핵 웹해킹: web-ssrf (0) | 2023.07.17 |
| [DreamHack] 드림핵 웹해킹 : file-download-1 (0) | 2023.07.14 |
| [DreamHack] 드림핵 웹해킹: command-injection-1 (0) | 2023.07.05 |